¿Estás pensando en la posibilidad de crear tu propia web de servicios turísticos y no sabes cómo? En este post de hoy te voy a dejar un tutorial de Divi para WordPress que te puede ser muy útil.
En esta ocasión viene como autora invitada Natalia de la Peña Frade de enclaveproductiva.es, que está especializada en creación de contenido web en texto e imagen.
Además nos ha preparado un fantástico vídeo para que te sea más fácil entenderlo todo. ¡No te lo pierdas! Está al final del post.
¿Has oído hablar de Divi? Es un tema súper popular entre la comunidad de usuarios de WordPress, y cada vez lo utiliza más gente. Actualmente existen más de 600.000 sitios web creados con este tema.
Divi está desarrollado por Elegant Themes y van incluyendo mejoras en cada nueva versión. La última en salir, Divi 4.0 incorpora varias características muy celebradas por la comunidad.
No me parece interesante comparar las diferentes versiones del tema. Lo que sí creo que es importante que sepas es que con Divi te costará menos tiempo (y por tanto menos dinero) crear tu página web.
Yo, que empecé de cero en esto del diseño web y aprendí de forma autodidacta a crear páginas web, tengo claro que me hubiese ahorrado muchos quebraderos de cabeza si hubiese conocido Divi entonces.
Así que si estás pensando en crear una web de servicios turísticos, te propongo que sigas leyendo.
Primero te explicaré por qué Divi es una opción excelente para una página de este sector, y a continuación te ofreceré un tutorial paso a paso que te lo pondrá aún más fácil.
[thrive_leads id=’7948′]
Divi para tu empresa turística
Una de las grandes decisiones a la hora de crear una página web es la elección de la plantilla o theme. El mercado está saturado de posibilidades y cada vez se hace más difícil decidir.
Tanto para crear un blog de viajes como para promocionar un destino turístico, para la web de tu hotel o para publicitar tu evento, en Divi encontrarás recursos específicos.
Al comprar la licencia de Elegant Themes, obtienes acceso a la biblioteca de temas. Hay 144 paquetes que suman 1067 disposiciones diferentes en total.
Encuentras paquetes de diseños para todas las actividades turísticas que existen: para hoteles, servicios de transporte, agencias de viajes, restaurantes, eventos, alquiler de coches, tours, y blogs, entre muchos otros.
Solo tienes que elegir uno de los 144 paquetes, el que mejor se adapte a tus gustos y a tu actividad, y personalizarlo como quieras. Podrás cambiar fácilmente colores, tipografía y disposición de los elementos, y además de forma muy fácil.
Si estás creando tu web de cero, te recomiendo que sigas esta guía para organizar tu trabajo.
Y si ya tienes el sitio creado, te sorprenderá lo fácil que resulta rediseñarlo con Divi.
Es más, ni siquiera necesitas cambiar el tema: simplemente con añadir el plugin a tu instalación WordPress, tendrás acceso a la biblioteca entera y podrás utilizarlo en las URLs que quieras. Por ejemplo, podrás crear Landing Pages chulísimas en pocos minutos.
Otra ventaja: Divi permite añadir fácilmente varios tipos de animaciones y efectos dinámicos. Las animaciones harán tus imágenes mucho más atractivas y conseguirás un diseño más vivo.
Estos detalles, que se configuran en Divi con un par de clics, en otras herramientas no puedes conseguirlos si no tienes conocimientos de código.
Ventajas de Divi para principiantes… ¡y para todos!
¿Eres novato en esto del diseño web? Entonces necesitas una herramienta fácil de utilizar y con un buen servicio de soporte.
Quizá también es importante para ti que la herramienta “hable español”.
Divi cumple con todo esto: la interfaz está traducida al español y el soporte se ofrece a través de un chat que funciona todos los días del año las 24 horas. Y además:
- Es más fácil aprender a usarla que otros temas. La gran cantidad de posibilidades de configuración que ofrece puede complicar un poco la labor al principio, pero es tan intuitiva que aprenderás enseguida.
- Está optimizada para SEO y para todos los dispositivos. Además en el tutorial te mostraré como adaptar fácilmente el contenido para que se visualice bien en cualquier dispositivo 🙂
- Las ediciones se hacen arrastrando y soltando, ¡la forma más fácil que existe!
- Además puedes ir creando el sitio en la parte frontal, es decir, previsualizando los cambios en tiempo real.
- Con Divi 4.0 ya se puede modificar el header y el footer, es decir, la cabecera y el pie de la página, algo poco habitual en otros temas. Esto significa que podrás crear un tema propio de arriba abajo y de forma muy sencilla.
- La compra de la licencia incluye los plugins Bloom y Monarch, que sirven respectivamente para conseguir emails de los usuarios que te visitan y para añadir los botones de compartir en Redes Sociales.
- Si te equivocas haciendo alguna configuración, puedes acceder al historial de ediciones y retroceder siempre que quieras, tantos pasos como necesites.
- Puedes guardar en la biblioteca tus diseños: ya sea una sección o una página entera. En cualquier momento puedes importarla para reutilizarla en otra parte de la web, ¡incluso exportar tus diseños a otro sitio web!
¿A que ya te va apeteciendo probarlo? ¡Vamos con el tutorial paso a paso!
Tutorial Divi
Divi es un tema WordPress, como ya he mencionado.
Para utilizarlo, tienes que tener instalado WordPress en tu hosting, y después seguir estos pasos para instalar Divi.
Verás que es un proceso muy sencillo.
Una vez que instales y actives Divi, aparecerá como ítem en el menú lateral izquierdo, con 6 submenús, como ves en la imagen.
Por ahí accederemos a todas las configuraciones

Explicar una a una todas las opciones que ofrece es imposible, sería extensísimo. Así que trataré de ir al grano, mostrando lo imprescindible para que consigas poner tu sitio web en marcha. Después ya tendrás tiempo de profundizar en optimizaciones y configuraciones…
¡Ojo! antes de empezar con esto, te recomiendo que tengas la estructura del sitio definida, las imágenes que vas a utilizar en una carpeta y los textos preparados.
Si no es así, te recomiendo que hagas esto primero, porque te facilitará mucho el trabajo. Vamos a desarrollar los siguientes pasos
- Establecer el logo
- Añadir los botones sociales
- Pegar el código de Google Analytics
- Crear una página a partir de un diseño predeterminado
Tutorial paso a paso: Cómo empezar con Divi
1. Establecer el logo
Sube la imagen de tu logo a la biblioteca. Para ello sigue la ruta Biblioteca > Medios > añadir nuevo. Arrastra el archivo sobre el recuadro o haz clic en “Seleccionar archivos” para abrir el selector de tu equipo.
Una vez que se haya subido la imagen, haz clic sobre ella para que se abra la página “Detalles de adjunto” y copia el enlace de la imagen, que aparece abajo a la derecha:

Cierra esa pantalla y haz clic sobre Divi > Opciones del tema en el menú lateral izquierdo.
La primera opción que aparece es la de “Logo”. Pega el enlace ahí, haz clic en “Subir” y después haz “scroll down” hasta que aparezca “Guardar Cambios”. ¡Y listo! Si haces clic en “Visitar el sitio”, comprobarás que ya aparece tu logo nuevo.
¿Quieres modificar el tamaño? En Divi > Personalizador de temas > Cabecera y Navegación > Barra de menú principal podrás ajustar la altura de la barra superior y el tamaño de la imagen del logo.
Ay, si supieras cuanto tiempo he invertido en otros temas en lograr subir el logo correctamente…
2. Añadir los botones sociales
De nuevo en el menú lateral izquierdo: Divi > Opciones del tema. Haz scroll hasta que veas “Mostrar icono de Facebook”, “Mostrar icono de Twitter”… Activa las opciones que quieras. Y un poco más abajo, añade los enlaces.
Para ello solo tienes que abrir tu perfil de la red social que se trate, copiar la URL de la barra superior y pegarlo en el espacio correspondiente.

¡Recuerda guardar los cambios! Haz scroll down hasta que aparezca el botón verde GUARDAR CAMBIOS y haz clic sobre él.
Estos iconos sociales se mostrarán en el pie de página o footer.
Por defecto solamente aparecen los iconos de Facebook, Twitter e Instagram, además de Feedly. Si quieres añadir iconos de otras redes sociales, necesitarás tocar código o bien añadir un plugin que te permite hacerlo (de pago).
3. Pegar el código de Google Analytics
Si no sabes qué es el código de Analytics, sáltate este punto. Si aspiras a gestionar tu web tú mismo, tendrás que volver más adelante sobre esto, pero no es imprescindible para la creación del sitio. Así que te recomiendo que continúes con el tutorial porque podrás hacerlo más adelante.
Ve de nuevo al menú lateral, y haz clic en Divi > Opciones del tema. Selecciona la pestaña “Integración. Pega el código de seguimiento de Analytics en el espacio central, en <body>.

Como ves en la imagen, se indica claramente. Otra cosa en la que tuve que invertir horas y que en Divi puedes aprender a hacer en segundos…
4. Crear una página a partir de un diseño predeterminado
Haz clic en Páginas > Añadir nueva y verás la opción de trabajar con el editor “por defecto” o usar Divi Builder.
Si seleccionas “usar Divi Builder”, se cargará el editor de Divi (estás a punto de descubrir que es una maravilla) y se te ofrecerán tres opciones:

- Construir desde cero
- Elegir diseño
- Clonar página existente
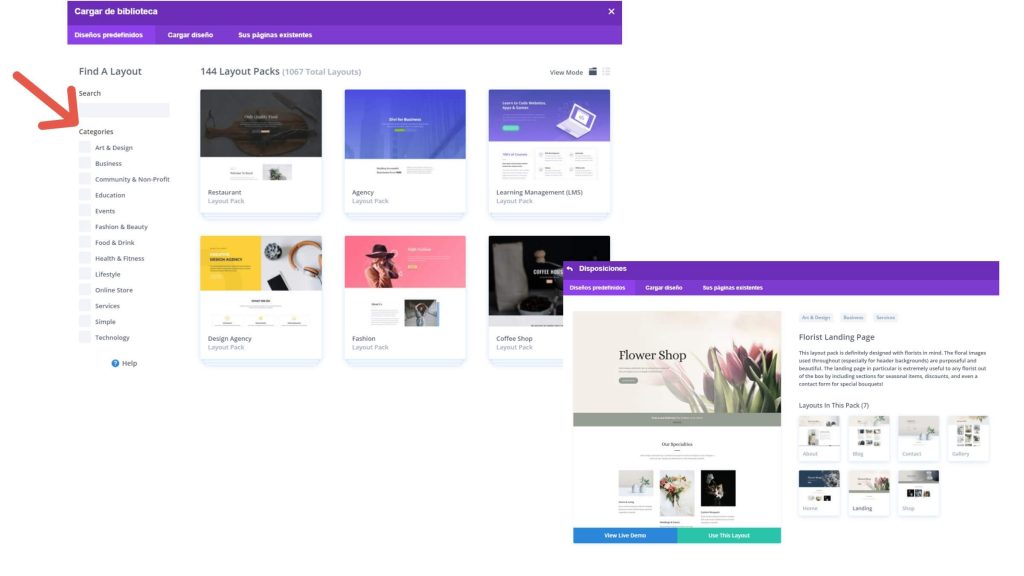
Seleccionamos “Elegir diseño” y se mostrarán los 144 diseños predefinidos. Dentro de cada uno de ellos se incluyen varios “layouts” o modelos de páginas con la misma estética.
A la izquierda puedes filtrar la búsqueda marcando una o más categorías.
Haz clic sobre el paquete que más te guste y se mostrarán las disposiciones o layouts disponibles.

Observa que tienes la opción “Live Demo”, que sirve para previsualizar los diseños antes de elegir uno.
Selecciona una disposición haciendo clic sobre ella y después en “Use this layout”. En pocos segundos la tendrás cargada en tu página 🙂
Si estás creando la página de inicio, te propongo que elijas un layout de “Home”. Aunque puedes modificar el diseño todo lo que quieras, empezaremos por hacerlo lo más simple posible.
Te invito a visualizar el siguiente vídeo para ver cómo se editan diferentes elementos de la página.
Además te explico como configurar diferentes tamaños de tipografías según el dispositivo.
(Autora vídeo: Natalia de la Peña Frade)
Hasta aquí el tutorial por hoy. Espero que hayas podido seguirlo y que te haya resultado muy útil.
Evidentemente, Divi es mucho más que esto.
Tendrás que “bucear” y practicar un poco por tu cuenta para descubrirlo por ti mismo poco a poco.
¡Confío en que el tutorial habrá servido para allanarte el camino!








![150 Herramientas de social media marketing para profesionales de alto nivel [Ebook Gratis] 150 Herramientas de Social Media Marketing para profesionales de alto nivel.](https://www.mabelcajal.com/wp-content/uploads/2015/10/Portada-Ebook-3D.jpg)



HOLA , interesante tu blog, me podría decir algunos de los themes que tenga Divi para alquileres vacacionales, la verdad que entre más de 2000 ,no paro de buscar, pero no veo claro qué elegir. Alguno que tenga en mente por favor?. Gracias